WordPress 5.0 akhirnya dilancarkan dan ia membawa pengalaman penyuntingan serba baharu dengan editor Gutenberg. WordPress telah menguji editor Gutenberg untuk masa yang lama dan kini akhirnya dihantar sebagai editor lalai pada WordPress.
Walau bagaimanapun, ciri terbesar WordPress 5.0 juga merupakan masalah terbesar kemas kini. Editor Gutenberg benar-benar memecahkan aliran penulisan anda. Ia mempunyai keluk pembelajaran dan anda perlu menggunakannya secara tetap untuk membiasakannya. Kami telah menggunakan editor Gutenberg selama lebih daripada 4 bulan, dan ia adalah masa depan tanpa keraguan. Editor baharu memberi anda kawalan yang hebat ke atas pemformatan kandungan. Tetapi ia tidak mudah, sekurang-kurangnya belum lagi.
Bagaimanapun, Gutenberg adalah satu masalah tetapi seperti yang anda tahu adalah kes dengan kemas kini WordPress. Perkara akan menjadi kucar-kacir pada mulanya. Forum WordPress akan dibanjiri dengan pengguna melaporkan semua jenis isu pada pemasangan WordPress mereka selepas mengemas kini kepada versi 5.0.
Kami amat menasihati anda untuk menunggu sekurang-kurangnya selama beberapa minggu sebelum memasang kemas kini WordPress 5.0. Biarkan habuk mendap. Biarkan pasukan WordPress menyelesaikan masalah yang dihadapi pengguna selepas memasang kemas kini 5.0.
Walau bagaimanapun, berikut ialah beberapa petua untuk diikuti untuk menyelesaikan masalah pemasangan dengan WordPress 5.0.
Kosongkan cache

Ini adalah langkah pertama yang perlu diambil jika anda menghadapi masalah dengan pemasangan WordPress anda selepas memasang kemas kini 5.0. Mengosongkan cache kemungkinan besar akan membetulkan sebarang isu pelik yang disebabkan oleh konflik JavaScript selepas kemas kini.
- Jika anda menggunakan sebarang pemalam caching, buka tetapan pemalam dan cari butang induk yang Kosongkan semua cache pada tapak anda.
- Kosongkan cache op dan sebarang jenis cache rangkaian kandungan mungkin menggunakan seperti CloudFlare.
- Jika anda menggunakan hos WordPress Terurus, anda mungkin mendayakan Varnish atau Memcache di tapak anda. Minta hos anda Bersihkan cache Varnish atau Siram Memcache untuk tapak anda.
- Kosongkan anda Cache penyemak imbas.
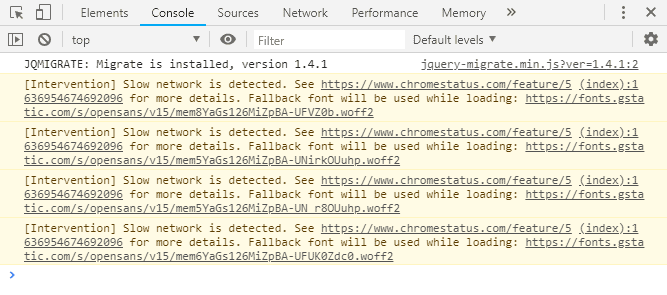
Cari konflik JavaScript

Nyalakan Konsol JavaScript pada penyemak imbas anda untuk melihat skrip yang menyebabkan tapak anda rosak. Jika ia skrip daripada pemalam, alih keluar pemalam itu. Jika itu tema anda, hubungi pembangun tema untuk menyelesaikan isu tersebut.
Pada FireFox dan Chrome, anda boleh membuka konsol JavaScript dengan menekan Ctrl + Shift + J. Pada penyemak imbas lain, buka menu Alat Pembangun dan kemudian klik pada tab Konsol. Semak pautan di bawah untuk maklumat terperinci.
→ Menggunakan Penyemak Imbas Anda untuk Mendiagnosis Ralat JavaScript
Gunakan Plugin Pemeriksaan Kesihatan

Pemalam pemeriksaan Kesihatan membolehkan anda menyelesaikan masalah tapak web anda dengan memberikan versi vanila tapak web anda dengan semua pemalam dilumpuhkan dan tema lalai digunakan. Ia tidak mengubah apa-apa untuk pelawat tapak anda. Sesi WordPress vanila ditunjukkan secara eksklusif kepada pentadbir.
Jika tapak anda berjalan lancar dengan semua pemalam dilumpuhkan dan tema WordPress lalai, maka anda tahu di mana masalahnya. Ia sama ada pemalam anda atau tema anda. Kami cadangkan pergi dengan menguji pemalam pada pemasangan anda terlebih dahulu. Lumpuhkan semua pemalam dan hidupkannya satu demi satu untuk mengetahui pemalam yang rosak yang merosakkan tapak anda.
Jika ia bukan pemalam, maka ia mungkin tema anda yang tidak serasi dengan WordPress 5.0. Cuba gunakan tema 2019 terbaharu yang dikeluarkan dengan WordPress 5.0. Selain itu, jangan lupa untuk menghubungi pembangun tema anda untuk memberitahu mereka tentang isu keserasian tema mereka dengan WordPress 5.0.
Pemalam Health Check juga membolehkan anda mengeksport maklumat tentang pemasangan WordPress dan konfigurasi pelayan anda untuk memudahkan perkongsian kepada pembangun tema dan pemalam.
