Apl bersepadu Canva Adee, membantu menggunakan penapis buta warna dengan cirinya, Simulator Penglihatan
Buta warna ialah ketidakupayaan untuk membezakan warna, mengecam dan melihat warna seperti yang dilakukan oleh orang bukan buta warna. Kecacatan ini agak biasa dan ia secara amnya tidak pernah menimbulkan ancaman kesihatan yang serius. Walau bagaimanapun, menjadi buta warna boleh mempunyai sekatan untuk mengambil pekerjaan tertentu yang melibatkan keupayaan untuk membezakan secara visual antara warna.
Namun begitu, teknologi hari ini telah membawa masuk pelbagai kemudahan untuk buta warna. Daripada cermin mata kepada apl dan penapis, buta warna zaman moden lebih mudah diatasi. Canva, salah satu platform reka bentuk grafik yang paling kegemaran juga menawarkan penapis buta warna dalam panel penyuntingannya. Begini cara anda boleh menggunakan penapis buta warna pada Canva.
Simulator Visi oleh Adee
Adee ialah alat ujian kebolehcapaian percuma yang menyediakan ciri komprehensif seperti Simulator Buta Warna, Pemeriksa Kontras Komprehensif, Pemeriksa Saiz Sasaran Sentuh dan Penjana Teks Alt.
Simulator Buta Warna oleh Adee ialah ciri bersepadu di Canva yang dipanggil 'Simulator Penglihatan'. Ia tersedia dalam bahagian 'Edit' reka bentuk pada kedua-dua versi percuma dan berbayar. Pengguna perlu berhubung dengan ciri Simulator Visi untuk melaksanakannya.
Simulator Penglihatan mempunyai 8 penapis buta warna untuk merawat pelbagai jenis buta warna.
Jenis Buta Warna
Buta warna selalunya mengakibatkan ketidakupayaan untuk melihat dan membezakan antara merah, hijau, dan kadangkala biru dan kuning juga. Buta warna merah-hijau adalah jenis buta warna yang lebih biasa. Simulator Penglihatan mempunyai penapis untuk semua jenis buta warna.
Buta Warna Merah-Hijau
Seperti yang dinyatakan, merah dan hijau adalah kekurangan warna biasa dalam buta warna. Terdapat dua darjah buta warna merah dan hijau - ringan dan lengkap. Dalam bentuk buta warna yang ringan, merah dan hijau hanya condong ke arah satu sama lain. Apabila buta warna kuat atau lengkap, orang itu tidak dapat membezakan merah dan hijau.
Terdapat 4 jenis buta warna merah dan hijau:
- Deuteranomali – Hijau kelihatan lebih seperti merah.
- Protanomali – Merah kelihatan lebih seperti hijau.
- Deuteranopia – Tidak dapat membezakan merah dan hijau.
- Protanopia – Tidak dapat membezakan merah dan hijau.
Buta Warna Biru-Kuning
Buta warna jenis ini kurang biasa berbanding buta merah-hijau. Walaupun rabun warna ini mengatakan 'biru dan kuning', terdapat warna lain yang terlibat - merah, hijau, merah jambu dan ungu juga.
Terdapat 2 jenis rabun warna biru-kuning.
- Tritanomaly – Tidak dapat membezakan antara biru dan hijau, kuning dan merah.
- Tritanopia – Semua warna kelihatan kurang terang. Tidak dapat membezakan antara kuning dan merah jambu, merah dan ungu, biru dan hijau.
Achromatopsia
Achromatopsia merujuk kepada buta warna sepenuhnya. Di sini, orang itu tidak melihat warna kecuali rona dan rona hitam, putih dan kelabu. Juga dikenali sebagai 'Monochromacy', achromatopsia ialah jenis buta warna yang paling jarang ditemui.
Menggunakan Simulator Penglihatan di Canva
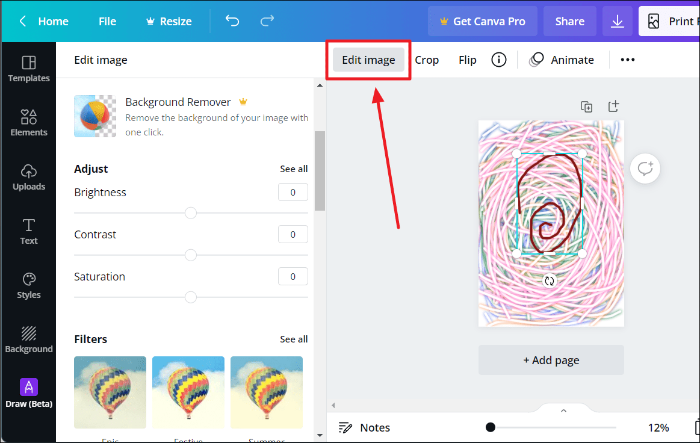
Mula-mula, lancarkan Canva pada peranti anda dan buka reka bentuk yang anda mahu gunakan penapis buta warna. Kemudian, pilih imej untuk melihat pilihan penyesuaian. Sekarang, klik butang 'Edit imej' betul-betul di atas imej yang dipilih.

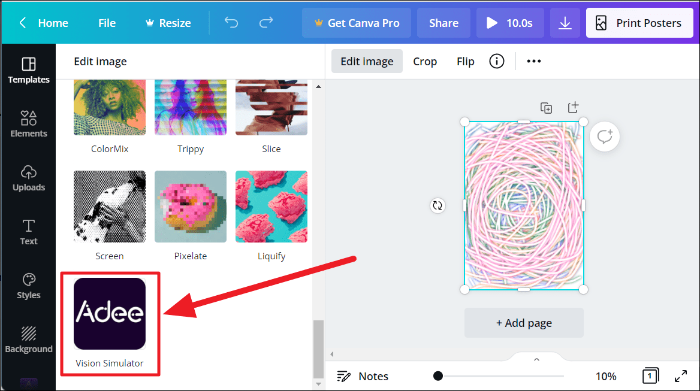
Tatal melalui pilihan 'Edit imej', melalui bahagian 'Anda mungkin juga suka', hingga ke penghujung untuk mencari blok 'Adee' dengan kapsyen 'Simulator Visi'. Klik blok ini.

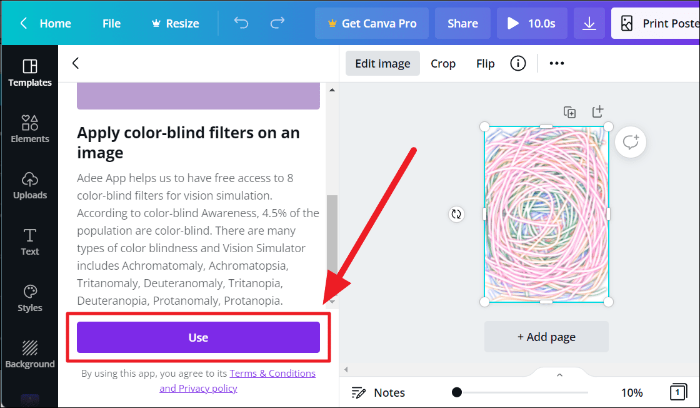
Anda kini akan melihat butiran ringkas tentang ciri tersebut. Klik butang ‘Gunakan’ di penghujung pratonton.

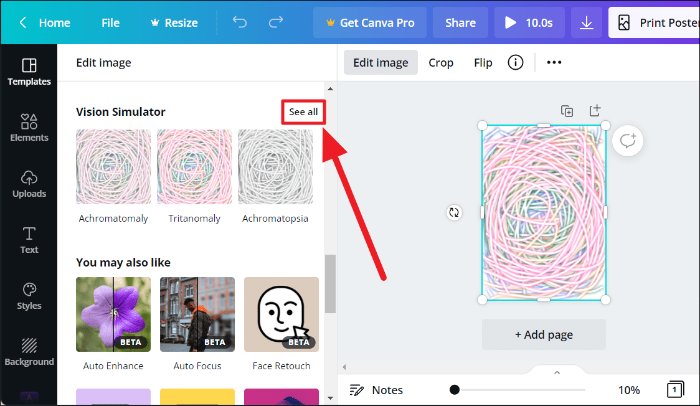
Tatal semula ke atas sedikit untuk mencari 'Simulator Penglihatan' yang ditambahkan pada pilihan pengeditan anda - betul-betul di atas bahagian 'Anda juga mungkin suka'. Klik butang 'Lihat semua' bersebelahan dengan tajuk pilihan ini untuk melihat semua penapis buta warna.

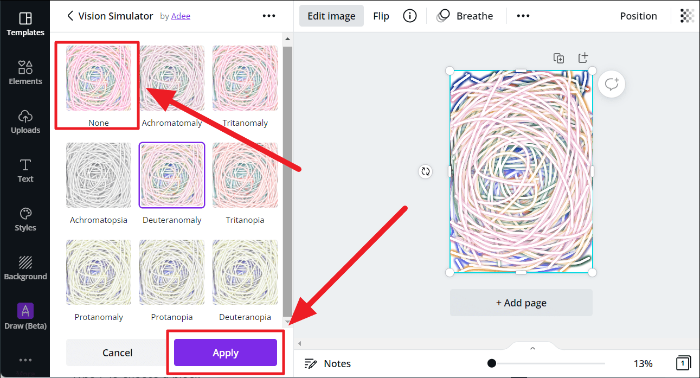
Pilih penapis anda daripada 8 penapis buta warna Vision Simulator dan tekan 'Guna'. Untuk mengalih keluar penapis, klik blok 'Tiada' - blok pertama sebelum penapis.

Penapis kini digunakan pada foto anda. Warna dalam setiap penapis akan berbeza-beza berdasarkan jenis buta warna yang diwakilinya.
Dan begitulah cara anda boleh menggunakan penapis buta warna pada Canva. Penapis ini hanya terhad kepada imej dan reka bentuk statik. Anda tidak boleh menggunakannya pada reka bentuk bergerak seperti video, gif atau pelekat. Harap anda mendapati panduan kami berguna.
